Содержание
Разработчики корпоративных сервисов часто ошибочно полагают, что темная тема — это дизайнерский ход и не больше. В итоге разработкой цветовой схемы занимаются, «если останется время», или просто инвертируют светлую тему приложения.
Темная тема популярна не только потому, что выглядит более премиально. На самом деле пользователи переключаются, потому что она вызывает меньше утомления глаз. Людям с нарушениями зрения тёмная тема позволяет работать комфортнее.
Чтобы тёмная тема реально помогала глазам, просто инвертировать светлую недостаточно. В этом убедились в компании Compass, протестировав 2,5 тыс. макетов на сотнях устройств. Как и зачем внедрять темную тему в приложение, рассказал директор по продукту в корпоративном мессенджере Compass Евгений Перов.
Как сделать тёмную тему в приложении: пошаговая инструкция с примерами https://rb.ru/opinion/dark-theme-for-an-app/ Автор: Евгений Перов https://rb.ru/author/evgenij-perov/ Подписаться на RB.RU в Telegram
Шаг 1: создайте цветовой профиль
В открытом доступе есть много готовых шаблонов цветовых профилей темной темы. Но они не учитывают механику каждого приложения и соотношение элементов в нем. А еще нишу, ЦА и CJM. Поэтому цветовой профиль лучше делать самостоятельно, под свой продукт. Рассмотрим основные задачи этого шага.
Определите правила глубины. Чем темнее элемент, тем дальше визуально он ощущается. Чтобы восприятие приложения было гармоничным, протестируйте разные уровни глубины и выберите подходящий.
Продумайте стартовые цвета для фона и разных элементов. В темной теме более подробная иерархия. Например, текст наиболее контрастен к фону, а на все остальные элементы может накладываться прозрачность разного уровня.
Приглушите цвета. В темной теме оттенки воспринимаются иначе. Если сохранить их в исходном виде, глаз будет напрягаться. Продумайте цвета ярких элементов заранее.
Когда мы создавали цветовой профиль, столкнулись с несколькими нюансами.
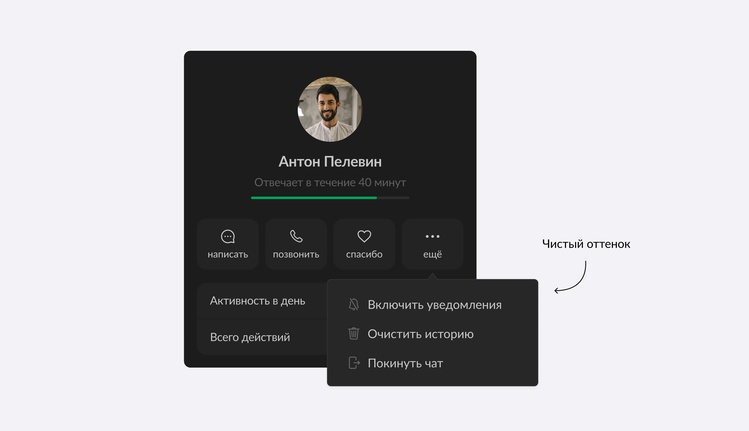
Во-первых, мало присваивать иерархию цветам за счет прозрачности. Это усложняет процесс разработки, потому что некоторые элементы просвечивают и наслаиваются друг на друга. Пример: поп-овер на иллюстрации. Если бы он был прозрачным, элементы под ним было бы видно, а прочитать пользователь ничего не смог бы.

Вот так выглядит чистый оттенок. С его помощью текст под всплывающими элементами интерфейса не мешает восприятию информации Во-вторых, контрасты, которые хороши для светлой темы, вызывают раздражение в темной. Поэтому мы не стали злоупотреблять чисто белым и черными цветами, создав градацию оттенков.
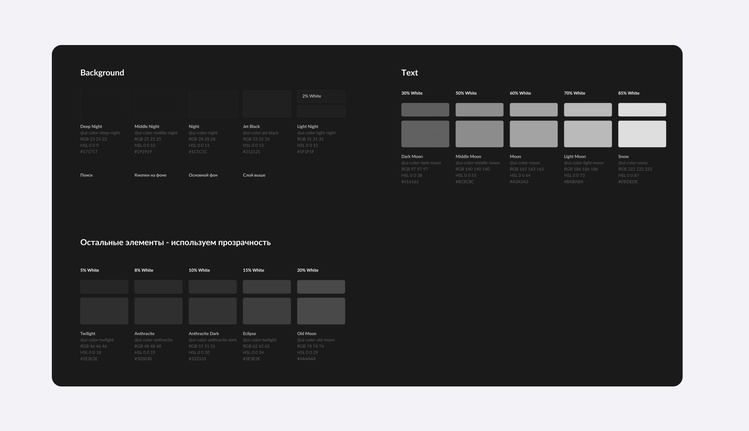
Например, для текста выделили три ступени: высокое выделение (для главных элементов с непрозрачностью 70-100%), низкий акцент (для сносок и подсказок с непрозрачностью 30-50%) и неактивное состояние (15-20%).

Палитра градации оттенков — результат десятков часов тестирования. Вам она поможет не тратить много времени на то, чтобы подобрать нужный оттенок того или иного элемента интерфейса
Шаг 2: разбейте приложение на локации и перенесите темную тему на макеты
Цветовой профиль — что-то вроде теории в учебнике по дизайну. Он может хорошо смотреться, пока вы не начнете верстать. Поэтому следующим этапом надо перенести дизайн-концепцию на конкретные группы экранов и посмотреть, как все будет выглядеть на практике.
Разбейте все экраны на локации и пропишите roadmap. Локация — группа экранов из одного раздела. Они должны были сохраниться в «Фигме» или на платформе, где версталась светлая тема.
Разделите общее количество экранов на такие группы и начните применять разные варианты цветового профиля к каждой. Не забудьте прописать roadmap работ со сроками готовности каждой локации для следующего этапа — тестирования.
Отправьте на тестирование дизайнерам. Это пока не живые тесты: у нас они проходили на созвонах дизайнеров, где те просматривали экраны и вносили правки.
Отдайте на верстку инженерам. Когда внесете конечные правки, можно отправлять на верстку. Но и это еще не конец. Мы разделили группы верстальщиков по четырем направлениям: iOS, Android, мобильная и десктопная версия.
Список элементов, на которые стоит обратить внимание при переносе цветового профиля в приложение
Фон:
- основной фон приложения;
- фон для модальных окон, всплывающих подсказок и других overlay элементов;
- фон для списков, карточек и других контейнеров контента.
Текст:
- основной текст;
- вторичный текст (подзаголовки, описания);
- текст ссылок и активных элементов;
- текст-плейсхолдеры;
- текст на кнопках.
Иконки:
- основной набор иконок;
- иконки на кнопках;
- иконки-индикаторы (статусы, уведомления).
Разделители и тени:
- линии и другие визуальные разделители контента;
- тени для карточек, окон и других элементов, чтобы создать ощущение глубины и иерархии.
Действия:
- поведение при скролле (например, затемнение);
- цвет фона и текста для выделенного текста;
- боковая панель;
- активные/неактивные элементы.
Формы:
- фон полей ввода;
- цвет текста, плейсхолдеров;
- цвет границ полей ввода;
- цвет текста ошибок валидации.
Кнопки:
- фон основных и второстепенных кнопок;
- цвет текста;
- состояния кнопок (нажатие, неактивность);
- модальные окна (modals & popups).
Прогресс бары и лоадеры:
- цвет фона и заполнения;
- анимация.
Шаг 3: живые тесты и доработка
Еще раз: темная тема — не прихоть эстетов, а важная для пользователя фича. Он использует ее в конкретных кейсах. Как только вы поймете, в каких, можно переходить к тестированию.
Составьте список условий для теста темной темы. Подумайте, когда пользователь использует эту фичу и что его окружает в этот момент: освещение, время суток, локация, на что он кликает, а что свайпает или скроллит.
Создайте отдельный чат по аналитике. Отправляйте туда все баги, рефлексию и фичи на доработку. Увидели, что при дневном свете плохо читаются отдельные элементы, скиньте в чат со скринами.
Доработайте. Список идей для улучшения отправляйте обратно дизайнерам и разработчикам, а после возврата тестируйте снова.
Мы проводили живые тесты в TestFlight и давали себе время привыкнуть к темной теме. Вся команда, включая CEO, буквально жила с ней: ходила в кофейни, залипала на экранах дома, ездила в метро и так далее.

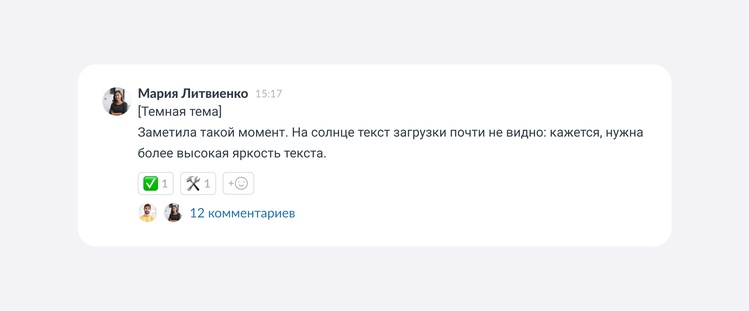
Обратная связь от коллег на этапе тестирования тёмной темы
В этом была суть тестирования: мы выявили, что одни и те же экраны читаются по-разному в зависимости от внешних условий, цветопередачи устройств и состояния экранов. Например, оказалось, что на OLED-экранах при скролле некоторые элементы дрожали. Пришлось снижать контрастность.
Шаг 4: пропишите цветовые переменные в коде приложения
Это поможет быстрее менять цвета тех или иных элементов приложения в одном месте без необходимости открывать каждый файл приложения, чтобы прописать новые цвета и оттенки.
Как это происходит:
- Каждому элементу приложения присваивается переменная: для кнопки звонка, например, это будет call_button.
- Внутри каждой переменной прописывают два цветовых варианта: один для светлой темы, второй — для темной.
- Все переменные с их цветовыми значениями собирают в отдельном файле. Это поможет в будущем менять цвета элементов приложения гораздо быстрее, чем вручную.
Чтобы перестроиться на переменные, нужно время и ресурсы. Однако усилия сполна окупаются и экономят деньги компании в будущем.
Итоги: краткий чек лист для темной темы
Создайте цветовой профиль. Не спешите использовать что-то стандартное в открытом доступе и подумайте над правилами глубины, стартовыми цветами для фона и разных элементов, иерархией оттенков и контрастностью.
Перенесите темную тему на реальные макеты. Для этого разбейте приложение на локации и основные элементы: фон, текст, иконки, разделители, тени, действия, формы, кнопки, прогресс бары и лоадеры. Команду верстальщиков разделите на iOS и Android-системы, а еще по мобильной и десктопной версиям.
Проведите живые тесты и доработайте макеты. Учтите разное освещение, локацию, время суток, действия и особенности зрения пользователя. Дайте темной теме прижиться: пусть команда тестирует ее в течение недели и кидает в отдельный чат идеи по доработке и найденные баги.
Фото на обложке: Freepik



